Any action the agent carries out in the agent response area is always applied to the currently selected chat channel. The agent enters responses to the customer in the text field. Pushlinks are added below that text field. This can however not be done via keyboard, but only via the text module tree structure.
If the agent changes the chat channel while they have already entered a partial response or set up a push link, the current state is applied to the original chat channel. If they change back later, they can continue the work at the place they were before they changed the channel.
Once the novomind iAGENT Chat IQ-Interface has been set up, and the IQ-Agent offers a response to the latest customer query, the response is automatically added to the agent response area. The agent can then transmit the response to the customer by clicking Send. An additional administrator setting can forward the first template from the IQ-Agent directly to the customer.
URLs entered directly into iAGENT Chat editor by agents are automatically linked and can be clicked by the customer at the Chat frontend. The clicked link opens in a new browser window at customer side.
![]() Depending on e.g. browser configuration, the customer clicking the URL at the chat frontend can lead to the URL being opened in the current browser window where the Chat is displayed, meaning that the Chat page is no longer visible.
Depending on e.g. browser configuration, the customer clicking the URL at the chat frontend can lead to the URL being opened in the current browser window where the Chat is displayed, meaning that the Chat page is no longer visible.
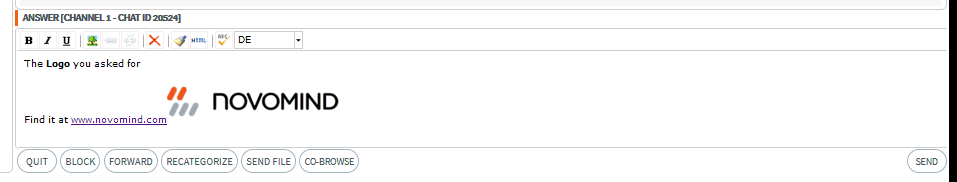
With the HTML editor activated, there are functions available for formatting text, creating links to images, inserting links and editing the source code. There are also functions for clearing the editor window and cleaning the existing HTML code as well as a spellcheck incl. language selection. The functions are activated via the corresponding buttons at the bottom right of the editor input window.

The functions in detail:
B I U – Formatting text in bold, italic and underlined.
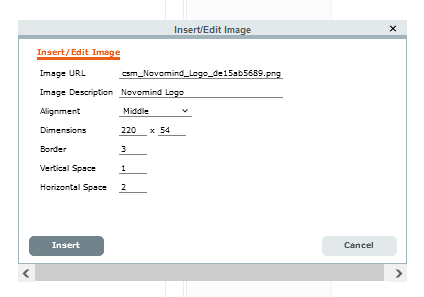
(Tree) – Insert/Edit Image – This function allows you to create a link to an image available on the Internet. After selecting this function, a dialogue window appears which allows the user to specify the way the image is displayed:

The parameters:
- Image URL: URL of the image to which a link is to be created
- Image Description: Text for mouseover effect
- Alignment: Alignment of the image in the text
- Dimensions: Dimensions of the image in the text
- Border: Shickness of the border around the image
- Vertical/Horizontal Space: Distances between image and text
After inserting a valid link, the image will be displayed directly in the editor (see picture above). After selecting the image and clicking once more on the Insert/Edit Image button, the settings for the particular image can be changed. A previously selected image can be deleted by pressing the Delete key.
X – Clear entire content from editor input window
(Brush) – Clean HTML code
![]() This function should generally not be needed if text is only entered in the editor via the keyboard. However, if text is inserted from external sources (e.g. HTML pages, Microsoft Word™ documents etc.), defective HTML code may find its way into the editor and cause an incorrect display or errors during the sending of the reply. These HTML code errors can be corrected with the cleaning function if necessary. Use of this function may, however, also exacerbate display errors if it was not possible to clean the HTML code fully.
This function should generally not be needed if text is only entered in the editor via the keyboard. However, if text is inserted from external sources (e.g. HTML pages, Microsoft Word™ documents etc.), defective HTML code may find its way into the editor and cause an incorrect display or errors during the sending of the reply. These HTML code errors can be corrected with the cleaning function if necessary. Use of this function may, however, also exacerbate display errors if it was not possible to clean the HTML code fully.
(Abc) – Spellcheck is deactivated -> Activate the spellcheck
(Abc) – Spellcheck is activated -> Deactivate the spellcheck
(EN-Dropdown) – Language selection for spellcheck
The text is checked for spelling while being entered. Unknown words are underlined in red.


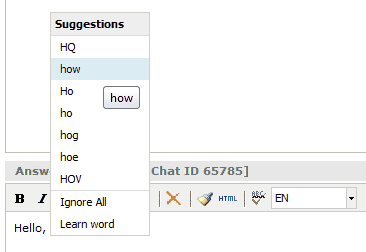
A right-click on a particular word will open the context menu with correction suggestions (if there are any). By clicking on a suggestion that term will be copied into the text. The user can add the word to the dictionary.
The activation of the spellcheck function can be determined in the iAGENT Supervisor and in the category of the current chat, depending on the configuration of the user profile. If the spellcheck is deactivated though the button in the iAGENT Chat, although it is activated in the user profile or in the category of the current chat, it will automatically be reactivated after each reply has been sent.
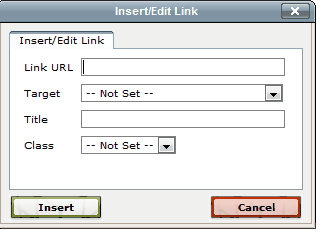
(chain, broken chain) – Insert/Edit Link and Delete Link – When text sections are selected in the editor, these two buttons are activated. A click on Insert/Edit Link will open up an input window where parameters to create the link can be specified:

The parameters:
- Link URL: URL
- Target: display on the customer screen (in same/new window)
- Title: text for mouseover effect
- Class: CSS class – no effect
After actuation of the Insert button, the linked text sections will be displayed in blue underlined format.
To edit existing links, the cursor needs to be placed on the link. By clicking on button Insert/Edit Link, the input window can be called up once again. The button Delete Link can be used to delete a link on which the cursor is currently placed.
(HTML) – HTML Source Editor – This button can be used to open up a window to edit the source code.